Робота з полями вистави, Drupal learning
Детальні уроки з CMS Drupal простою мовою!
Авторизація
Робота з полями вистави
Минулого уроку ми створили першу виставуФільми і тепер, якщо ми перейдемо до розділуУявлення, ми побачимо його у списку уявлень. Тут можна переглянути коротку інформацію про це уявлення: назва, список відображень, тип, опис, шляхи для сторінкових відображень. Також тут можна зробити дії: перейти до редагування уявлення, вимкнути, увімкнути, клонувати або видалити уявлення.

Ще один зручний спосіб перейти на сторінку редагування уявлення – це перехід за допомогою контекстного посилання.

Натискаємо на контекстне посиланняРедагувати виставу і переходимо на сторінку редагування виставиФільми.
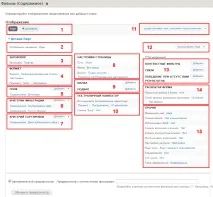
Структура сторінки редагування уявлення

Сторінку редагування будь-якої думки умовно можна розділити на такі секції:
- Вкладки відображення - на цій панелі відображаються всі присутні у цьому поданні відображення. Активна вкладка підсвічується сірим кольором. В даному випадку ми маємо лише одне активне відображенняPage яке ми створили разом з поданням. Також тут є кнопкаДодати за допомогою якої можна додати інші відображення.
- Назва відображення - можна налаштувати назву поточного відображення.
- Заголовок - налаштування заголовка уявлення. У цьому розділі задається заголовок сторінки чи блока. Заголовок блоку можна надалі перевизначити в налаштуваннях блоку.
- Формат - налаштування формату відображення. Ці налаштування визначають у якому вигляді будевиводитись вміст. За замовчуванням доступні формати:
- HTML список
- Меню переходу
- Неформатований список
- Сітка
- Таблиця
Робота з полями
Тепер, коли ми розглянули структуру сторінки редагування подання, займемося налаштуванням відображення, яке ми створили для головної сторінки і на цьому прикладі розберемо роботу з полями.
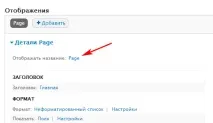
Насамперед поміняємо стандартну назву відображенняPage на більш інформативну.

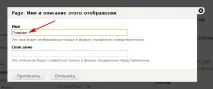
Для цього натиснемо на посилання редагування назви і в діалоговому вікні в поліІм'я вкажемо назвуГоловна.

Натискаємо кнопкуЗастосувати.
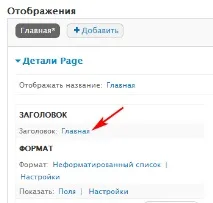
На головній сторінці немає сенсу відображати заголовок. Тому його потрібно прибрати. Натисніть на посилання редагування заголовка.

У спливаючому вікні приберемо заголовок і залишимо поле порожнім. Далі натисніть кнопкуПриміряти (всі відображення).

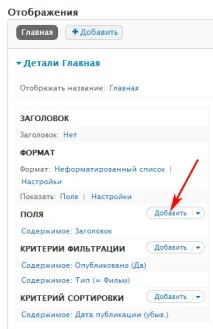
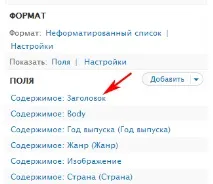
Переходимо до секціїПоля. На даний момент у нас виводиться лише одне полеЗаголовок. Щоб додати інші поля, тиснемо на посиланняДодати :

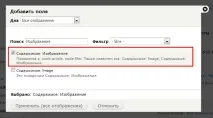
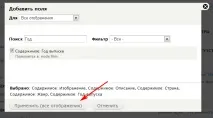
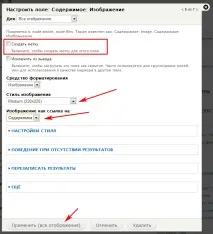
Перед нами відкривається спливаюче вікно, в якому перераховано весь список доступних полів. Для зручності їх можна фільтрувати за типом або за ключовим словом. Скористаємося другим способом і наберемо в полеПошук назву поляЗображення.


Далі за тим же принципом відзначаємо поля:Опис,Країна таРік випуску.

Варто звернути увагу на те, що всі зазначені поля відображаються внизу вікна навпроти словаВибрано.

Після того як ми вибрали всі потрібні поля, натискаємо кнопкуЗастосувати (всі відображення) і переходимо до налаштувань кожного вибраного поля. Налаштування полів будуть відображатися по черзі для кожного поля (цей порядок може відрізнятись від представленого в уроці).

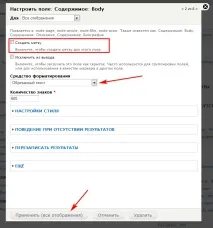
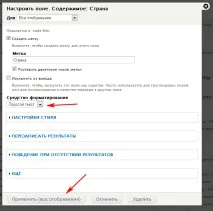
Першим нам пропонується встановити параметри для поляBody (тобтоОпис ). Забираємо галочку навпротиСтворити мітку, вибираємоЗасіб форматування -Обрізаний текст. Кількість знаків залишаємо як 600. Це означає, що якщо довжина вмісту поля більше 600 символів, то решта буде обрізана. НатискаємоЗастосувати (всі відображення) і переходимо до налаштування наступного поля.

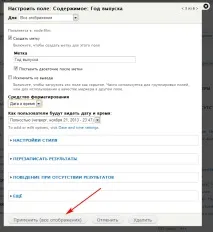
Наступним нам пропонується налаштувати полеРік випуску, тут залишимо все як є і натиснемо кнопкуЗастосувати (всі відображення).

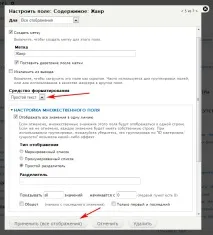
Далі налаштовуємо полеЖанр. ВстановимоЗасіб форматування -Простий текст, у секціїНалаштування множинного поля поставимо галочкуВідображати всі значення в одну лінію, виберемоТип відображення -Простий роздільник і як роздільник вкажемо ",". Це означає, що, якщо фільм відноситься одразу до кількох жанрів, всі вони будуть перераховані через кому. НатискаємоЗастосувати (всі відображення).


При додаванні полів нам було одразу запропоновано налаштувати кожне з них. Надалі можна відкрити спливаюче вікно з налаштуваннями кожного поля натиснувши посилання з назвою поля в секціїПоля.
Для того щоб перейти до параметрів поляЗаголовок натиснемо на посиланняВміст: Заголовок
.

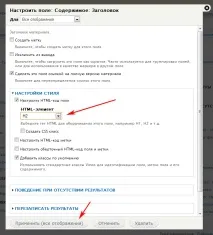
У вікні встановимо галочку навпротиНалаштувати HTML-код поля у секціїНалаштування стилю і виберемоHTML-елемент -H2.Таким чином заголовки фільмів будуть загорнуті в тег H2. Далі натискаємо кнопкуЗастосувати (всі відображення).

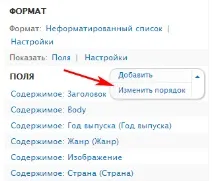
Тепер, коли всі поля додані та налаштовані, нам необхідно змінити порядок їхнього виведення на той, який нам потрібен. Для цього розгортаємо блок посилань (натискаємо на стрілочку праворуч від посиланняДодати ) у секціїПоля і натискаємо на посиланняЗмінити порядок.

У вікні, перетягуючи поля за ручки (іконка зі стрілочками) виставляємо порядок як на картинці і натискаємоЗастосувати (всі відображення).

Як уже говорилося вище, всі зміни, які ми робили, зберігаються в тимчасове сховище і, якщо ми перейдемо на головну сторінку зараз, то жодних змін ми там не побачимо. Щоб зміни набули чинності, необхідно натиснути кнопкуЗберегти у правому верхньому кутку.

Тепер, якщо ми перейдемо на головну сторінку, побачимо, що наше відображення виглядає зовсім інакше:
- ПолеЗаголовок тепер відображається як заголовок другого рівня (оскільки ми загорнули його в тег H2).
- ПолеЗображення виводиться в стиліMedium (220x220), а також загорнуте на посилання, що веде на сторінку фільму.
- Виводиться опис фільму, обрізаний за довжиною 600 символів.
- Виводиться полеРік випуску з однойменною міткою.
- Виводяться жанри через кому, як ми і вказували в налаштуваннях з міткоюЖанр.
- Також з однойменною міткою виводиться полеКраїна.

Залишилося трохи підправити стилі. Для цього у файлstyle.css темиDark Elegant (знайти його можна на шляху sites/all/themes/dark_elegant/style.css) додамо наступний CSS-код:
Тепервідображення виглядає набагато краще.

На цьому уроці ми розглянули роботу з полями.