Як створити wordpress child theme або дочірню тему
Навігація по сторінці:
Що таке дочірня тема Wordpress і навіщо вона потрібна
Дочірня тема Wordpress – це тема, яка використовується в Wordpress для зміни або розширення функцій батьківської (основної) теми.
Припустимо, ми купили платну тему з безкоштовними оновленнями та підтримкою на рік. Нам потрібно створити свій сайт на базі готової теми + зробити дрібні зміни в стилі.
Перше що спадає на думку (і це помилково): потрібно взяти і записати свої стилі у файл style.css. Таким чином ми отримаємо необхідний результат, АЛЕ:
при оновленні всі наші стилі злетять. Якщо ми попросимо допомоги у підтримки вони відмовляться нам допомогти, а якщо навіть допоможуть, то доведеться оновити в автоматичному режимі .
Замкнуте коло? – не зовсім, можна не оновлювати тему та не звертатися на підтримку 🙂
Гарна порада, чи не так??
У цій ситуації нам може допомогти wordpress child theme. Ми просто закидаємо у wp-content/themes чисту (без правок) придбану тему, а також створюємо дочірню та закидаємо єдиний файл: style.css (він обов'язковий).
Далі я напишу і покажу вміст цього файлу, а зараз хочу ще кілька слів сказати про переваги використання дочірніх тем у вордпрес.
Переваги використання wordpress child theme
- Wordpress child theme успадковує всі функції та можливості батьківської теми + дозволяє дописати свої або замінити існуючі.
Після активації дочірньої теми в адмінці ми побачимо, що вона працює аналогічно батьківській.
Наприклад, якщо розробник знайде вразливість, або конфлікт теми з новою версією вордпресу, він випустить оновлення, а ви легко і просто зможете його встановити.
Як створити дочірню тему wordpress
до менюДля створення дочірньої теми вордпрес, нам знадобиться виконати лише кілька умов:
- Створити директорію із довільною назвою.
- У цій папці створити файл style.css із спеціальним текстом. (Покажу нижче)
Пропоную до вашої уваги коротку інструкцію зі створення wordpress child theme для теми Twenty Sixteen, яка йде в базі нового WP.
Як зробити дочірню тему wordpress
до меню Натискаючи на цифри нижче, ви зможете перейти до наступного кроку.
Створюємо папку з довільним ім'ям, наприклад "twentysixteen-child"

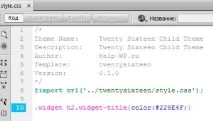
У цій папці потрібно створити файл "style.css" і помістити туди ось такий код:
Зберігаємо файл. Пояснення та поради щодо цього файлу можна переглянути на клікабельному зображенні нижче:

або далі у пункті 3 цієї інструкції.
Theme Name: - будь-яке довільне ім'я для нашої дочірньої теми вордпрес
Description: - довільний лобовий опис теми
Template: - реєстрозалежна (є різниця між маленькими і великими літерами) назва директорії в якій знаходиться батьківська тема
Version: - версія нашого wordpress child theme.
@import url('../twentysixteen/style.css'); - підключаємо стилі збатьківської теми (правильно прописуйте шлях до файлу).
Нижче можна написати свої стилі для теми.
Заливаємо нашу дочірню тему на сайт Вордпрес. Я для цього використовую фтп з'єднання, ви можете додати через "Зовнішній вигляд" - "Теми" - "Додати нову".
Також необхідно залити тему Twenty Sixteen. Ось так це виглядає у мене:

Активуємо wordpress child theme в адмінці сайту:

Створення дочірньої теми для Wordpress
до меню Ідемо далі. Усі переваги дочірньої теми у можливості додавання новий стилів, а й у можливості змінювати функції та інший код.
Ось так зараз виглядає наш сайт:

Пропоную змінити колір заголовків у віджеті праворуч. Для цього нам потрібно в стилі дочірньої теми додати такий код:
Ось так виглядають правки у стилях:

А так результат наших правок:

Пропоную також створити інші редагування. Наприклад, усім СЕО розробникам набридає те, що у віджетах заголовки виводяться в h2. Лікувати цю проблему досить просто через wordpress child theme. Для цього ми повинні:
1) Створити файл functions.php.
2) Записати в нього ось такий код:
Тут ми робимо дуже просту річ, видаляємо всі сайдбари, зареєстровані батьківською темою unregister_sidebar('sidebar-3'); та закидаємо новий код створення сайдбарів, який ми взяли з батьківської теми. От і все. Дивимося результат:

Аналогічно можна змінювати вміст будь-якого файлу теми, або додавати нові, з тією різницею, що functions.php не затирається, а додаються нові функції. Для файлів теми при додаванні файлу, наприклад,footer.php - цей файл у батьківській темі буде вимкнений, і ми будемо використовувати цей файл із дочірньої теми.
Відмінності батьківської від дочірньої теми
меню Відмінність цих тем у логіці роботи:
якщо файл не підключений у дочірній темі, то вордпрес намагається знайти його в батьківській темі
якщо файл відмінний від functions.php є в дочірній темі, значить він замінює собою аналогічний файл у батьківській
Всім дякую за увагу, на цьому у мене мабуть що все, ділимося статтею зі своїми друзями