Як створити іконку favicon для сайту онлайн - є відео урок, бізнес блог Макса Метельова

Всім доброго вечора. У черговому випуску для своїх читачів дуже корисна інформація - як створити іконку для свого особистого сайту. Отже, давайте відразу приступимо до практичного боку цього питання.
Трохи розповім про зміст іконки. Це свого роду візитна картка в пошуку серед сотень і тисяч таких же ресурсів. І якщо у вашого проекту вона відсутня, негайно її поставте. З точки зору оптимізації та просування блогів, цей момент дуже важливий. Він один із 850 факторів ранжування великої та жахливої системи Яндекс. Тому не відступатимемо від загальних правил вебмайстрів і скористаємося всіма інструментами для створення гарної іконки для вашого сайту
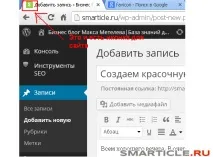
Ось так виглядатиме іконка

Саме так виглядає іконка на переважній більшості браузерів. Тепер я розповім, як її зробити своїми руками.
Підготовка зображення у фотошопі
Допустимо ми хочемо розмістити іконку кухаря і наш майбутній проект – це кулінарний СДЛ сайт. Ось вихідник зображення
А нам на виході потрібно отримати маленьку картинку розмірів близько 15 на 15 пікселів.
Сервіс щодо створення фавікону
Для створення подібних мініатюрних картинок в інтернеті є один дуже корисний і чудовий сервіс, що полегшує роботу всім вебмайстрам - www.favicon.cc
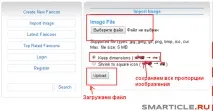
Ось його маленький інтерфейс.

У коротко розповім про ліву панель:
Отже, потрібні пункти ми розібрали. Зображення ми підготували тепер давайте його завантажимо на сервер.

Радіо кнопку з полем «зберегти пропорції» залишаємо так, не перемикаємо на інше і натискаємо завантажити.
Далі йде процес обробки нашої картинки та приведення її допотрібного формату фавікона.

Трохи чекаємо і отримуємо такий результат. Піксельна розкладка зображення

А ось так ми можемо побачити її як вона виглядатиме в браузері

Далі нам потрібно лише зберегти нашу іконку, натиснувши кнопку Download Favicon
Тепер нам потрібно завантажити мініатюру в корінь сайту на хостингу. Я користуюся СпейсВебом (sweb.ru) і тому показуватиму на прикладі цієї адмін панелі. Заходимо у файловий менеджер

Вибираємо потрібну папку. У моєму випадку з кулінарним сайтом це буде папка recept

Невеликий нюанс. Усередині будь-якої папки з сайтом є ще одна папка. Вона називається або public_html або WWW. Відкриваєте одну з них і вже туди завантажуєте картинку

Ось де буде розміщено наш файл

А тепер фінальний дріб. Дивимося, як відобразилася наша іконка на сайті через браузер. У моєму випадку це Хром

Все відмінно! Все чудово працює. Тепер ви вже можете робити гарні іконки для свого сайту самостійно. Всім дякую за увагу.