Експорт текстур у SDK
Матеріал із S.T.A.L.K.E.R. Inside Wiki
Зміст
Експорт текстур у SDK
Отже, для цієї справи нам знадобляться такі програми та утиліти:
Якщо ви не знаєте, що таке bump mapping, прочитайте цю статтю.
Підготовка текстури
Почнемо з підготовки текстури. Я взяв ось цю:

По-перше, потрібно надати їй ім'я, яке сприйме SDK. Ім'я текстури має такий формат: x_y.z, де x - назва підпапки з текстурами в папці з грою, y - назва текстури, а z - її розширення. Я їй дав ім'я prop_fuck (вона лежатиме в папці gamedatatexturesprop). Далі потрібно конвертувати її у формати .dds і .tga - для гри і компілятора SDK відповідно.
Для обох отриманих файлів можна (за бажанням) призначити бамп. Втім, його треба спочатку створити. Робиться bump-карта за допомогою гранично простої та зручної програми (див. посилання на початку статті). Працює програма із форматом .tga. Створивши текстури bump-карти, даємо ім'я (prop_fuck_bump).
Після цього, беремо .dds-текстуру і bump-карту до неї, а далі - закидаємо в папку gamedatatexturesprop (для гри), а також в папку gamedatatexturesprop (для SDK).
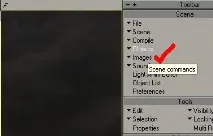
Тепер скопіюйте текстури в папку X-Ray SDK\import - після чого запускайте Level Editor. У ньому на правій панелі вибираємо Images і в меню клацаємо по Check New Textures.


Тиснемо ОК, і відкриваємо вікно:

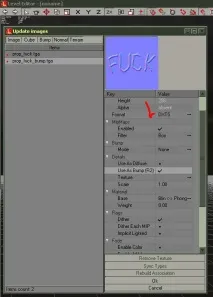
У цьому вікні можна задати новим текстурам певні властивості, але нас цікавлять лише bump-карти – їх і налаштуємо. Отже – затискаємо Ctrl та виділяємо обидві наші текстури. Збоку у вікні з'явиться безліч налаштувань і функцій. Нас цікавить лише одна з них: у полі format ставимо DXT5 і, більше нічого не чіпаючи, знімаємовиділення з наших текстури. Тепер виділяємо лише нашу bump-карту та відзначаємо поле Use As Bump (R2). Всі.

А тепер – перевіримо працездатність нашої bump-картки. Робимо в 3DSMax звичайний куб, призначаємо йому нашу текстуру з папки gamedatatexturesprop і експортуємо плагіном в SDK (докладніше).
У опціях експорту необхідно вибрати Export editor object, оскільки статична геометрія. Залишилося тільки налаштувати готовий об'єкт SDK і додати його в бібліотеку об'єктів.

Стаття створена: Haron Корекція: BAC9-FLCL