Адаптивне багаторівневе меню - Скриптидля сайтів

Сьогодні зробимо адаптивне багаторівневе меню. Для мобільної версії додамо кілька рядківjavascriptкоду. Для кращого сприйняття пунктів навігації додамо для кожного іконки, скориставшись уже знайомим нам за попередніми уроками - font-awesome.css - зі шрифтами-іконками
Меню являє собою невпорядкований список:
Для додавання іконок потрібно просто додати відповідний іконці клас до тегаi- наприклад,icon-home,icon-cameraі т.п.
Подивимося наCSSдля десктопного меню першого рівня:
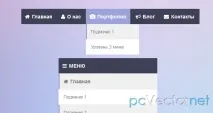
Ми приховуватимемо меню другого рівня і розкриватимемо його, коли користувач наведе курсор на елемент меню першого рівня.
Меню третього рівня матиме такі самі властивості, як і в меню другого рівня, за винятком позиціонування:
Тепер додамо адаптивності, і розглянемо з чого будується мобільна версія меню. При зменшенні розміру вікна менше, ніж760pxу нас меню заміниться кнопкою-посиланням, яка в десктопній версії прихована.
Унікальний ідентифікаторtouch-menuбудемо використовувати вjavascriptкоді, для звернення до меню. Нижче css властивості для кнопки Меню:
Нижче властивостіCSSдля мобільної версії меню.
ПідключаємоjQueryта файл із кодом для мобільної версії:
Нижче наведено вміст файлуmenu.js- код, який використовується в мобільній версії.
При натисканні на кнопку-посилання Меню з ефектомslideз'являється вся наша навігація разом з підпунктами, що випадають.
Якщо розмір вікна браузера більше760px, ми видаляємо інлайнові властивості у.menuі зовнішній вигляд навігації повернеться до десктопного варіанту.